This post is part 3 of a 4 part follow-up to my post:
Market, Marketing, Aesthetics, then Functionality. Remember, before doing this last step, entrepreneurial developers need to really focus on the other steps. Once you've adequately covered Market, Marketing, and Aesthetics, it's finally time to focus on
Functionality
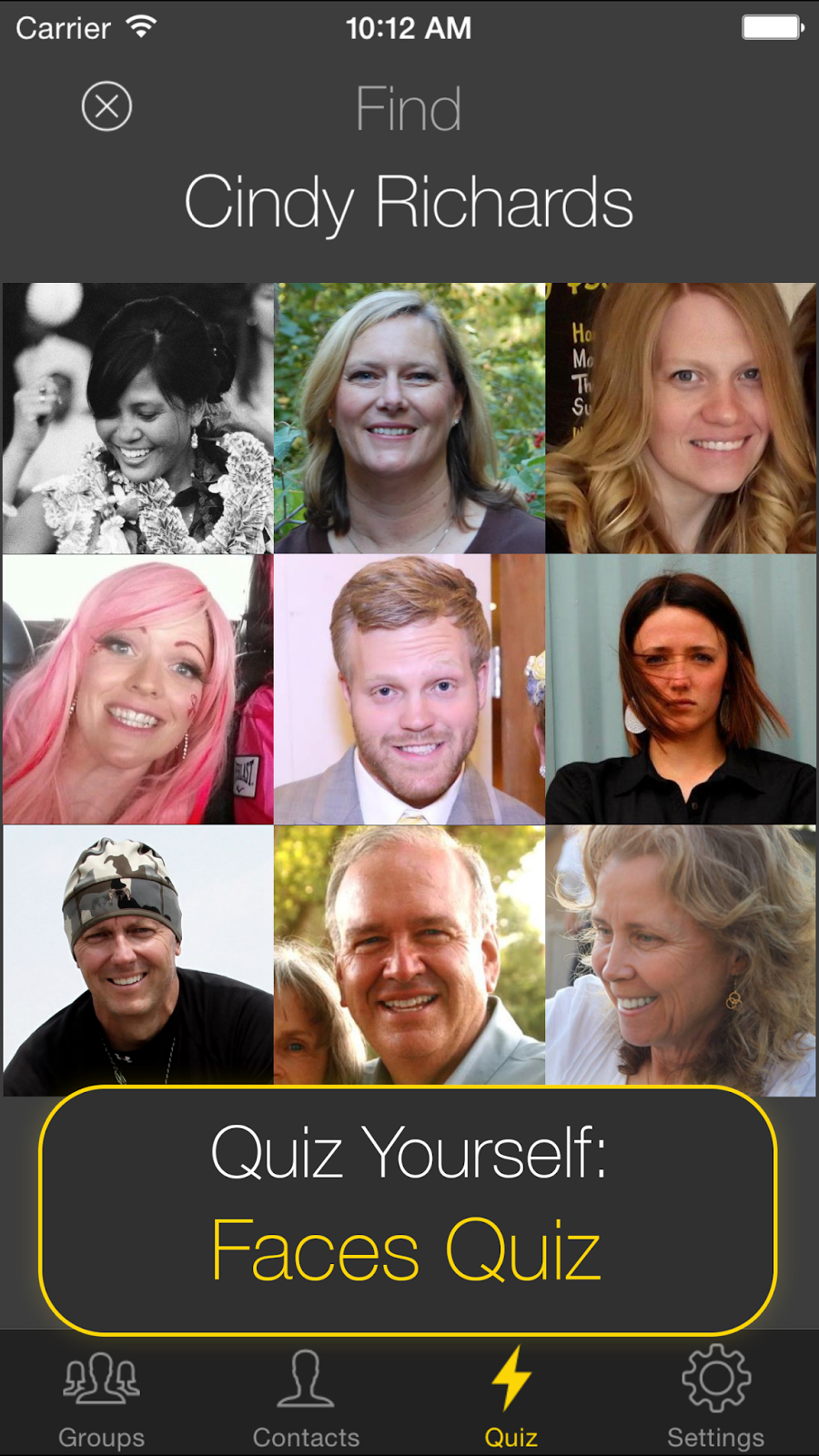
For developers, this one tends to come much more naturally than the first three. Here are a few things that were helpful to us as we worked on the features and functionality of Name Shark (
http://namesharkapp.com):
CocoaPods
CocoaPods is the dependency manager for Objective-C projects. It has thousands of libraries and can help you scale your projects elegantly.
This is by far the most useful tool that we have used for development. There are thousands of open source tools built by developers to use in your project. Most of them have very friendly licenses that can easily be used in a commercial project.
Here's the current list of pods that we use in
Name Shark:
pod 'CTCustomTableViewCell', '~> 2'
pod 'StackBluriOS'
pod 'UIImage+ImageWithColor'
pod 'OCLogTemplate', '~> 1.0'
pod 'FontAwesomeKit/IonIcons'
pod 'FontAwesomeKit/FontAwesome'
pod 'TPKeyboardAvoiding', '~> 1.2'
pod 'RandomSequence'
pod 'AWSiOSSDKv2', '~> 2.0'
pod 'RPFloatingPlaceholders', '~> 0.2'
pod 'REMenu', '~> 1.9'
pod 'Facebook-iOS-SDK', '~> 3.15'
pod 'JFBCrypt', '~> 0.1'
pod 'UIAlertView+Blocks', '~> 0.8'
pod 'UITextField-Blocks', '~> 1.0'
pod 'UIActionSheet-Blocks', '~> 1.0'
pod 'MZFormSheetController', '~> 2.3'
pod 'UIImage-Resize', '~> 1.0'
pod 'NSDate+TimeAgo', '~> 1.0'
pod 'LLACircularProgressView'
pod 'FlurrySDK'
pod 'iRate', '~> 1.10'
We are very grateful to the pod creators for these very helpful tools. We highly recommend taking a look at these and other pods for use in your app.
Parse
With *AAS (Everything As A Service), it really doesn't make sense for app developers to build their own backends. We investigated several Mobile Backend As A Service (MBAAS) or Platform As A Service (PAAS) or just Mobile Platform providers, and settled on using Parse (
http://www.parse.com).
Parse has very nice iOS native integration. They take care of the database in the cloud, user authentication, user rights management, cloud syncing, etc. We did end up having to use AWS (Amazon Web Services) for storage because Parse has a 10 MB per file limit on their files. And, although Parse's storage rates are slightly better than we could get on AWS, file access counts towards your requests per second. We found that using these two in combination worked nicely.
(Russ will post a follow-up on how to create a federated user in cloud code so that you can have correct rights with AWS and Parse.)
Parse's pricing model is fairly simple. You actually get to start for free, up 30 requests per second, 20 GB storage, 20 GB database, 2 TB transfer, and 1 concurrent background job. From there, the pricing goes up.
We figured out the bandwidth usage, storage, and number of requests for an average user, and we should be able to make a decent profit by showing ads or by having users pay to remove them.
Flurry
Analytics are critical to understand what your users are doing in your app. We used
Flurry back when we did Tiki Kaboom (http://tikikaboom.com), and we found it to be extremely helpful. There are many analytics providers, but we have lots of experience with Flurry, and we are pleased with the improvements they continue to make and features they continue to add.
Product Functionality
We worked very hard to try to make the user experience intuitive and friendly. We tried to minimize clicks for user interaction. We picked defaults that could easily be changed. We have implemented, listened to our internal Beta users, changed things, listened some more, and changed things again.
We intend to use feedback from every source we can find to make our product better. This first version is only the first stab. I really like Guy Kawasaki's thoughts on shipping and fixing:
Don't worry, be crappy. An innovator doesn't worry about shipping an innovative product with elements of crappiness if it's truly innovative. The first permutation of a innovation is seldom perfect--Macintosh, for example, didn't have software (thanks to me), a hard disk (it wouldn't matter with no software anyway), slots, and color. If a company waits--for example, the engineers convince management to add more features--until everything is perfect, it will never ship, and the market will pass it by.
Churn, baby, churn. I'm saying it's okay to ship crap--I'm not saying that it's okay to stay crappy. A company must improve version 1.0 and create version 1.1, 1.2, ... 2.0. This is a difficult lesson to learn because it's so hard to ship an innovation; therefore, the last thing employees want to deal with is complaints about their perfect baby. Innovation is not an event. It's a process.
-http://blog.guykawasaki.com/2006/01/the_art_of_inno.html