Day 15 - Rejected again. We got the following email from iTunesConnect App Review:
Hello Benjamin,
Your app Name Shark has been reviewed, but we are unable to post this version. For details, or to directly contact the App Review team, visit the Resolution Center in iTunes Connect. Do not reply to this email.
Regards,
App Review
We logged into iTunesConnect, and found our app status was
Metadata Rejected
Upon visiting the Resolution Center, we learned the following:
This was extremely disappointing. We were rejected for the same two things we were rejected for the first time, and we thought we fixed the one that was actually wrong.Reasons
- 3.14: App previews may only use video screen captures of the app, voice-overs, and textual and design overlays, or the app will be rejected
- Information Needed
----- 3.14 -----Once this information is available, we can continue your review.
Your App Previews include content that does not sufficiently reflect the app in use, which does not comply with the App Store Review Guidelines.
Specifically, your previews still displayed other apps. It is necessary to remove this content from your previews.
Also, your app still did not display any ads during the review. Please provide us with access to a video that demonstrates the ads shown in your app.
To provide a link to a demo video:
- Log in to iTunes Connect
- Click on “My Apps”
- Select your app
- Scroll down to “App Review Information”
- Provide demo video access details in the “Notes” section
- Click Save
- Click Submit for Review
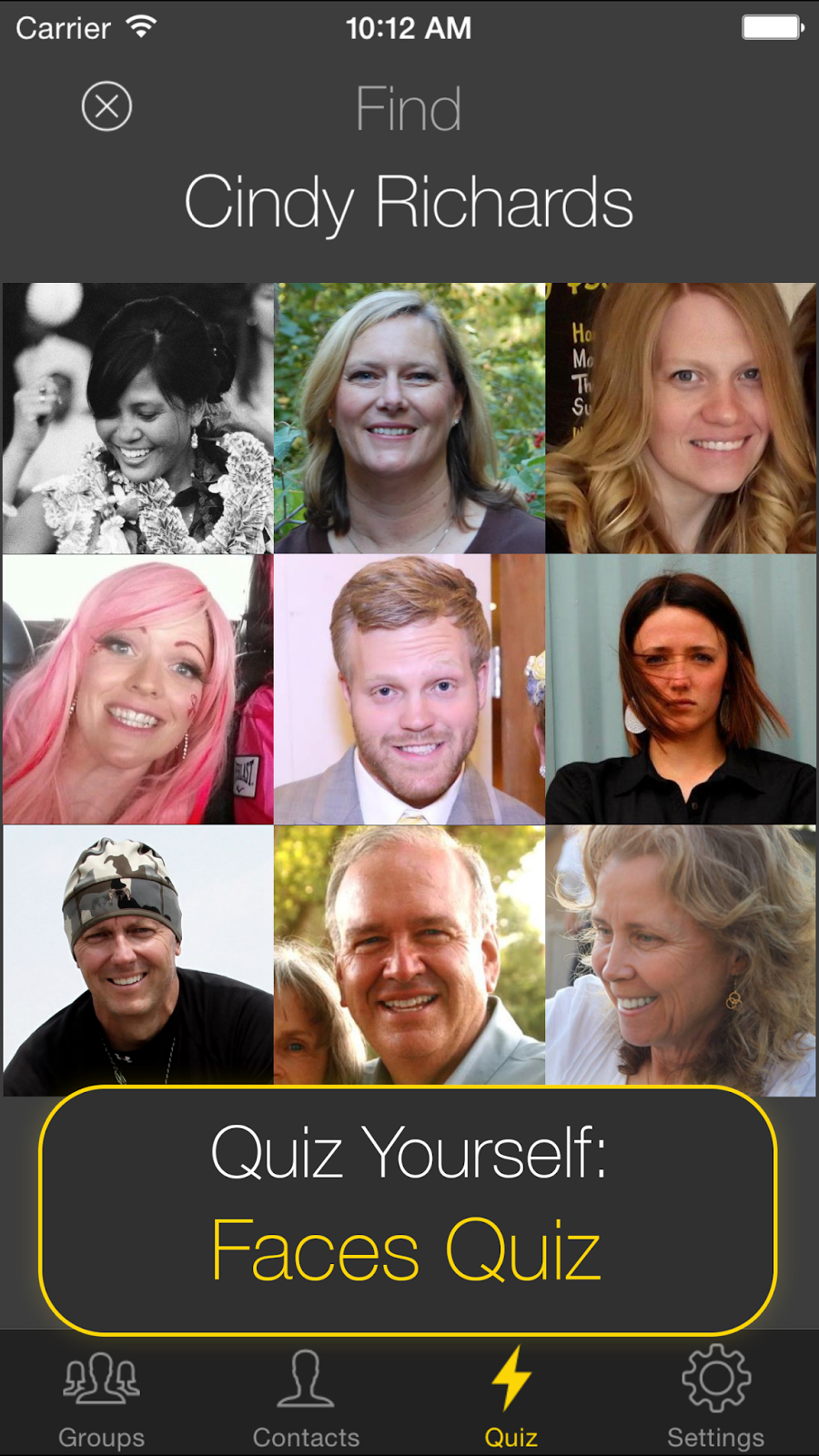
Issue #1 - App Preview
The only thing we can think they mean when they say, "your previews still displayed other apps," is that we show the home screen with app icons when we show our app launching. If that is what it was, it's pretty frustrating.
The part we suspect is the first 2 seconds. We already changed out the twirling iPhone at the end of this one:
We are having the guys at Mango Creative give us a new version that starts at the splash screen.
Issue #2 - Information Needed about Ads
The reviewer said, "your app still did not display any ads during the review." We looked at our Flurry logs, and found that the reviewer logged in as the same user as last time, despite our specific instructions to create a new user if they wanted to see the ads.
They asked us to provide video that demonstrates the ads shown in our app and gave us instructions on how to do that.
I'm kind of bugged by the lack of effort shown by the reviewer to follow the instructions we submitted, but at least he/she provided an easy way for us to solve the problem.
We'll upload the new App Preview and the Video showing the ads tonight and then resubmit. Fortunately, this state -- Metadata Rejected -- shouldn't need a new binary. I'm hopeful that means that the next iteration of the process is quicker than 8 days.